*This article was modeled from the current Adobe React SPA documentation.
Learn how to use an Adobe Experience Manager (AEM) Maven project as a starting point for a Vue application integrated with the AEM SPA Editor.
Objective
- Understand the structure of a new AEM SPA Editor project built from a Maven archetype.
- Deploy the starter project to a local instance of AEM.
What you will build
In this chapter, a new AEM project will be deployed, based on the Mavice AEM Project Archetype. The AEM project will be bootstrapped with a very simple starting point for the Vue SPA. The project used in this chapter will serve as the basis for an implementation of the WKND SPA and will be built upon in future chapters.

Prerequisites
Review the required tooling and instructions for setting up a local development environment. Ensure that a fresh instance of Adobe Experience Manager, started in author mode, is running locally.
Get the project
There are several options to create a Maven Multi-module project for AEM. This tutorial used the latest Mavice AEM Project Archetype as a basis for the tutorial code. Modifications have been made to the project code in order to support multiple versions of AEM. Please review the note about backward compatibility.
CAUTION
It is a best practice to use the latest version of the archetype to generate a new project for a real-world implementation. AEM projects should target a single version of AEM using the aemVersion property of the archetype (Ex. aemVersion=”6.4.8″). Mavice has added an addition to the Adobe Archetype 26 which offers an option to use Vue as a value for the frontendModule property.
- Download the starting point for this tutorial via Git
$ git clone git@github.com:mavicellc/aem-guides-wknd-spa.git
$ cd aem-guides-wknd-spa
$ git checkout Vue/create-project-start
2. The following folder and file structure represents the AEM Project that was generated by the Maven archetype on the local file system:
|--- aem-guides-wknd-spa
|--- all/
|--- core/
|--- dispatcher/
|--- ui.apps/
|--- ui.apps.structure/
|--- ui.content/
|--- ui.frontend /
|--- it.tests/
|--- pom.xml
|--- README.md
|--- .gitignore
|--- archetype.properties3. The following properties were used when generating the AEM project from the Mavice AEM Project archetype:
| Property | Value |
|---|---|
| aemVersion | cloud |
| appTitle | WKND SPA Vue |
| appId | wknd-spa-vue |
| groupId | com.adobe.aem.guides |
| frontendModule | vue |
| package | com.adobe.aem.guides.wknd.spa.vue |
| includeExamples | n |
Build the project
Next, compile, build, and deploy the project code to a local instance of AEM using Maven.
- Ensure an instance of AEM is running locally on port 4502.
- From the command line terminal verify that Maven is installed:
$ mvn --version
Apache Maven 3.6.2
Maven home: /Library/apache-maven-3.6.2
Java version: 11.0.4, vendor: Oracle Corporation, runtime: /Library/Java/JavaVirtualMachines/jdk-11.0.4.jdk/Contents/Home3. Run the below Maven command from the aem-guides-wknd-spa directory to build and deploy the project to AEM:
$ mvn clean install -PautoInstallSinglePackage
If using AEM 6.x:
$ mvn clean install -PautoInstallSinglePackage -Pclassic
The multiple modules of the project should be compiled and deployed to AEM.
[INFO] ------------------------------------------------------------------------
[INFO] Reactor Summary for wknd-spa-vue 1.0.0-SNAPSHOT:
[INFO]
[INFO] wknd-spa-vue ..................................... SUCCESS [ 0.523 s]
[INFO] WKND SPA Vue - Core .............................. SUCCESS [ 8.069 s]
[INFO] wknd-spa-vue.ui.frontend - UI Frontend ........... SUCCESS [01:23 min]
[INFO] WKND SPA Vue - Repository Structure Package ...... SUCCESS [ 0.830 s]
[INFO] WKND SPA Vue - UI apps ........................... SUCCESS [ 4.654 s]
[INFO] WKND SPA Vue - UI content ........................ SUCCESS [ 1.607 s]
[INFO] WKND SPA Vue - All ............................... SUCCESS [ 0.384 s]
[INFO] WKND SPA Vue - Integration Tests Bundles ......... SUCCESS [ 0.770 s]
[INFO] WKND SPA Vue - Integration Tests Launcher ........ SUCCESS [ 1.407 s]
[INFO] WKND SPA Vue - Dispatcher ........................ SUCCESS [ 0.055 s]
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:44 minThe Maven profile autoInstallSinglePackage compiles the individual modules of the project and deploys a single package to the AEM instance. By default this package will be deployed to an AEM instance running locally on port 4502 and with the credentials of admin:admin.
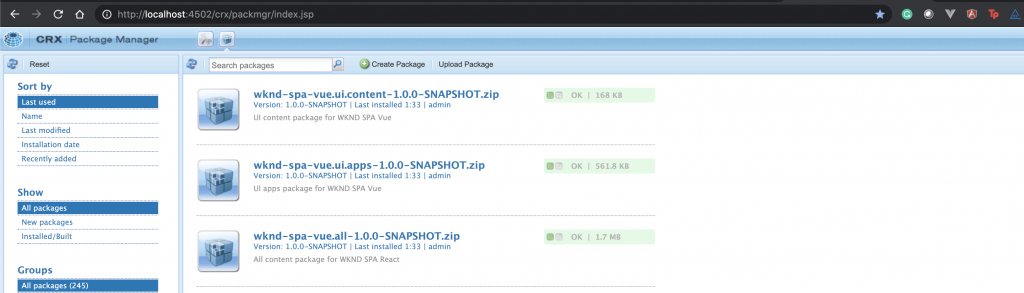
4. Navigate to Package Manager on your local AEM instance: http://localhost:4502/crx/packmgr/index.jsp.
5. You should see three packages for wknd-spa-vue.all, wknd-spa-vue.ui.apps and wknd-spa-vue.ui.content

All of the custom code needed for the project will be bundled into these packages and installed on the AEM runtime.
6. You should also see several packages for spa.project.core and core.wcm.components. These dependencies are automatically included by the archetype. More information about AEM Core Components can be found here.
spa.project.core is a dependency needed to generate the JSON model API that the SPA Editor expects.
Author Content
Next, open the starter SPA that was generated by the archetype and update some of the content.
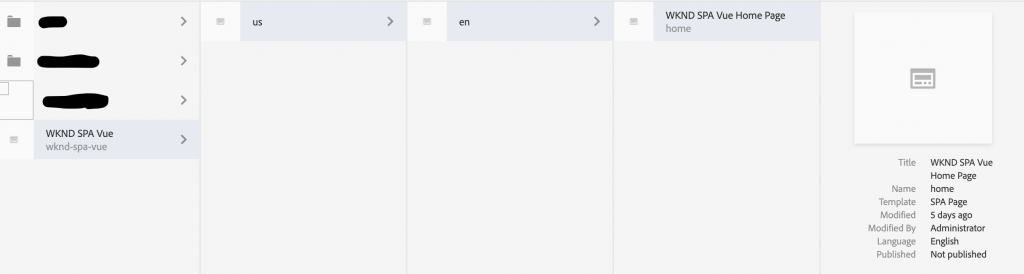
Navigate to the Sites console: http://localhost:4502/sites.html/content.
- The WKND SPA includes a basic site structure with a country, language and home page.
This hierarchy is based on the archetype’s default values forlanguage_countryandisSingleCountryWebsite. These values can be overwritten by updating the available properties when generating a project.
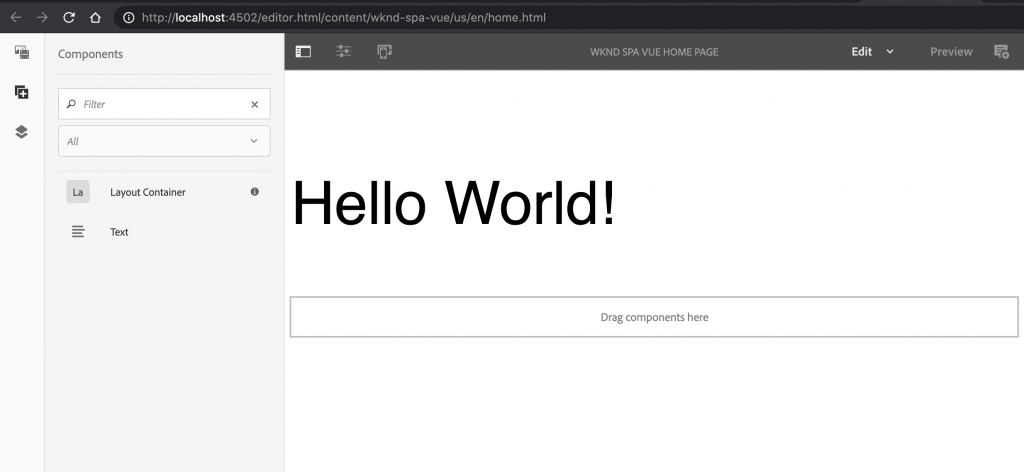
2. Open the us > en > WKND SPA Vue Home Page page by selecting the page and clicking the Edit button in the menu bar.
3. A Text component has already been added to the page. You can edit this component like any other component in AEM.

4. Add an additional Text component to the page.
Notice that the authoring experience is similar to that of a traditional AEM Sites page. Currently a limited number of components are available to be used. More will be added over the course of the tutorial.
Inspect the Single Page Application
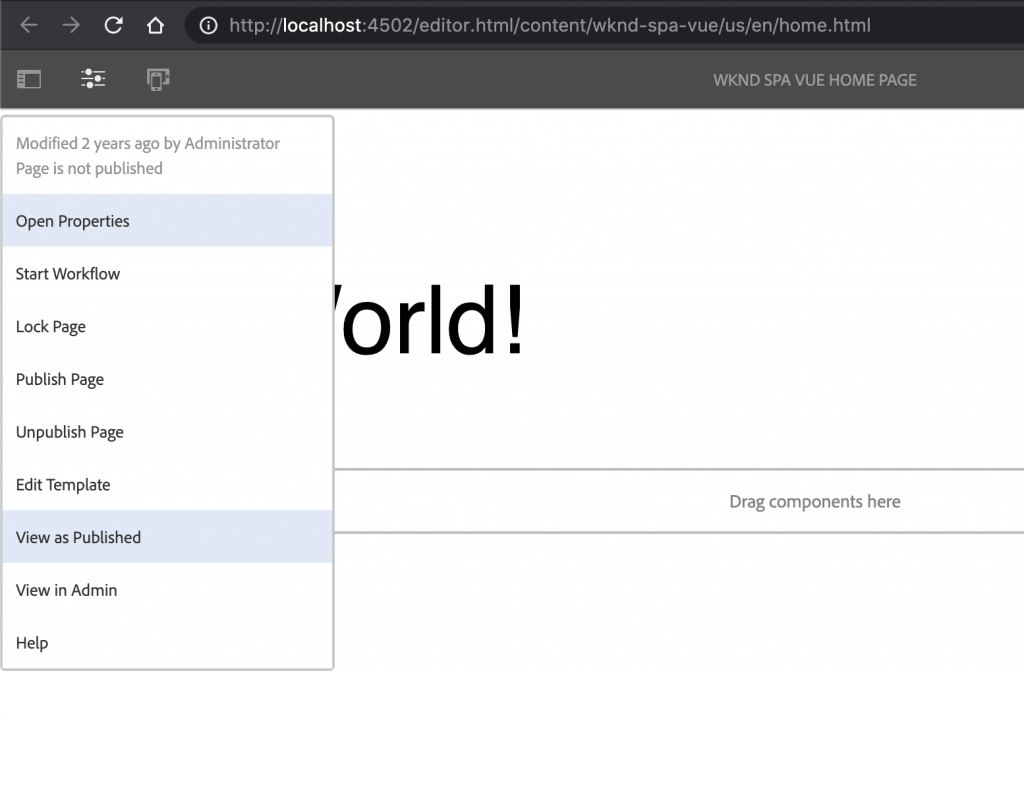
Next, verify that this is a Single Page Application with the use of your browser’s developer tools.In the Page Editor, click the Page Information button > View as Published.

This will open a new tab with the query parameter ?wcmmode=disabled which effectively turns off the AEM editor: http://localhost:4502/content/wknd-spa-vue/us/en/home.html?wcmmode=disabled
View the page’s source and notice that the text content Hello World or any of the other content is not found. Instead you should see HTML like the following:
...
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="spa-root"></div>
<script type="text/javascript" src="/etc.clientlibs/wknd-spa-vue/clientlibs/clientlib-vue.min.js"></script>
</body>
...
clientlib-vue.min.js is the Vue SPA that is loaded onto the page and responsible for rendering the content.
However, where does the content come from?
- Return to the tab: http://localhost:4502/content/wknd-spa-vue/us/en/home.html?wcmmode=disabled
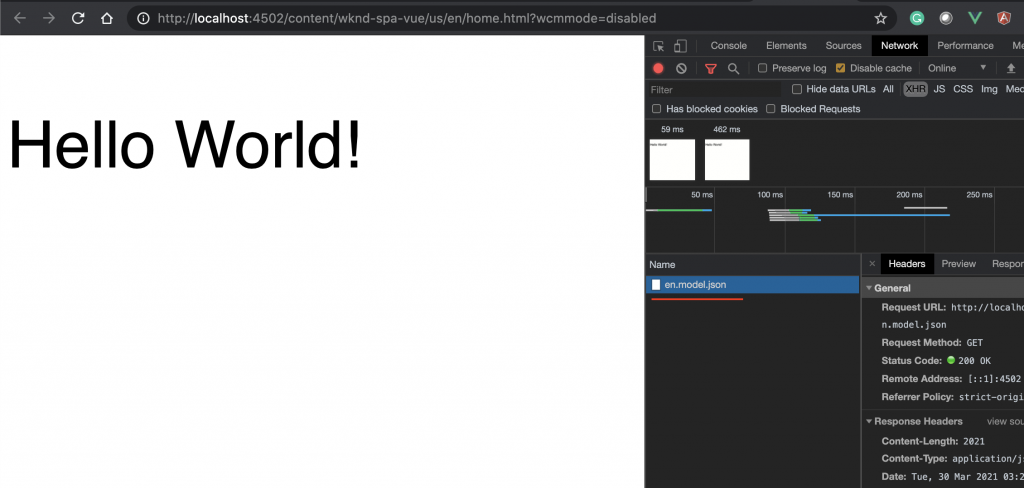
- Open the browser’s developer tools and inspect the network traffic of the page during a refresh. View the XHR requests:

There should be a request to http://localhost:4502/content/wknd-spa-vue/us/en.model.json. This contains all of the content, formatted in JSON, that will drive the SPA.
In a new tab open http://localhost:4502/content/wknd-spa-vue/us/en.model.json
The request en.model.json represents the content model that will drive the application. Inspect the JSON output and you should be able to find the snippet representing the Text component(s).
...
":items": {
"text": {
"text": "<p>Hello World! Updated content!</p>\r\n",
"richText": true,
":type": "wknd-spa-vue/components/text"
},
"text_98796435": {
"text": "<p>A new text component.</p>\r\n",
"richText": true,
":type": "wknd-spa-vue/components/text"
},
}
...
In the next chapter we will inspect how this JSON content is mapped from AEM Components to SPA Components to form the basis of the AEM SPA Editor experience.
Congratulations!
Congratulations, you have just created your first AEM SPA Editor Project!
The SPA is quite simple. In the next few chapters more functionality will be added.
Next Steps
Integrate the SPA – Learn how the SPA source code is integrated with the AEM Project and understand tools available to rapidly develop the SPA.
