Caching has become a norm in pretty much all modern web applications. Caching static assets improves the load time of web applications by reducing the calls that it needs to make to retrieve resources, and by also reducing network congestion. If you have static assets that are rarely updated, why not cache them? 🙂
There are many ways you can implement caching into your web application, in this article we will be using Service Workers. Service Workers run in the background within its own script, separate from a web page. Including caching, there are many features that are implemented with Service Workers, such as: Push Notifications, Background Sync, and storing data in the browsers IndexedDB.
Google’s Workbox
WorkBox is a JavaScript Library that simplifies and optimizes the code needed to implement caching within a Service Worker. A highly recommend anyone who isn’t familiar with Caching or Service Workers to check the Docs first before moving forward with WorkBox.
This article is based off the assumption that you have an AEM 6.4 project setup. If you don’t have a project setup, check out this guide.
After setting up your project, your folder structure should look similar to this:
testapp/
| — core/
| — it.launcher/
| — it.tests/
| — pom.xml
| — gulpfile.js
| — README.md
| — ui.apps/
| — ui.content/Within a custom AEM component, we are going to add the required code to run our service worker. If you haven’t created a custom component, check out this guide.
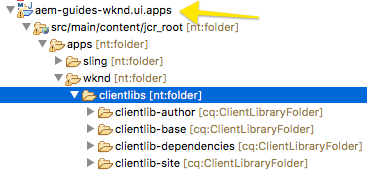
Within the ui.apps folder, find the projects clientlib-site folder, it should be in a similar location like the example below:

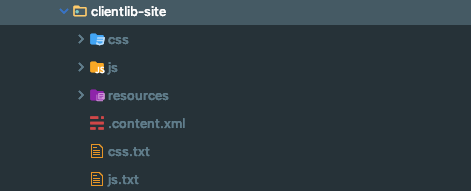
In clientlib-site, the folder structure should look similar to this:

In the JS Folder, let’s add a javascript file that will load our Service Worker whenever the site is loaded.

Be sure to add the JavaScript file to the ClientLibs js.txt file so that it is compiled. Here is an example:

Next, let’s add a Service Worker JS file to our project. Our service-worker.js file will be located inside of the content folder within ui-apps. Here is an example of what the folder structure might look like:
ui-apps/
| — {project-name}/
| — — src/
| — — — main/
| — — — — content/
| — — — — — jcr_root/
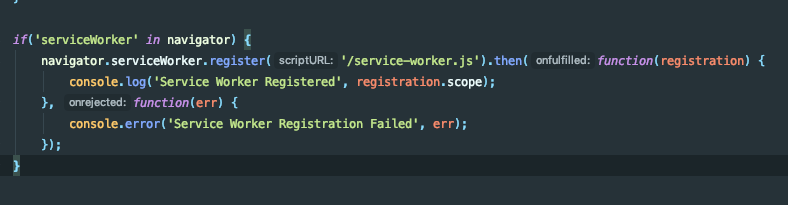
| — — — — — — service-worker.jsGreat! Now that we have our files in place, lets add the code for our Service Worker. For the purpose of this article, I will provide you with the necessary code for the Service Worker. You can find the Getting Started information for Workbox here. In your app.js file, add this block of code:

This block of code registers are Service Worker at the root of our project.
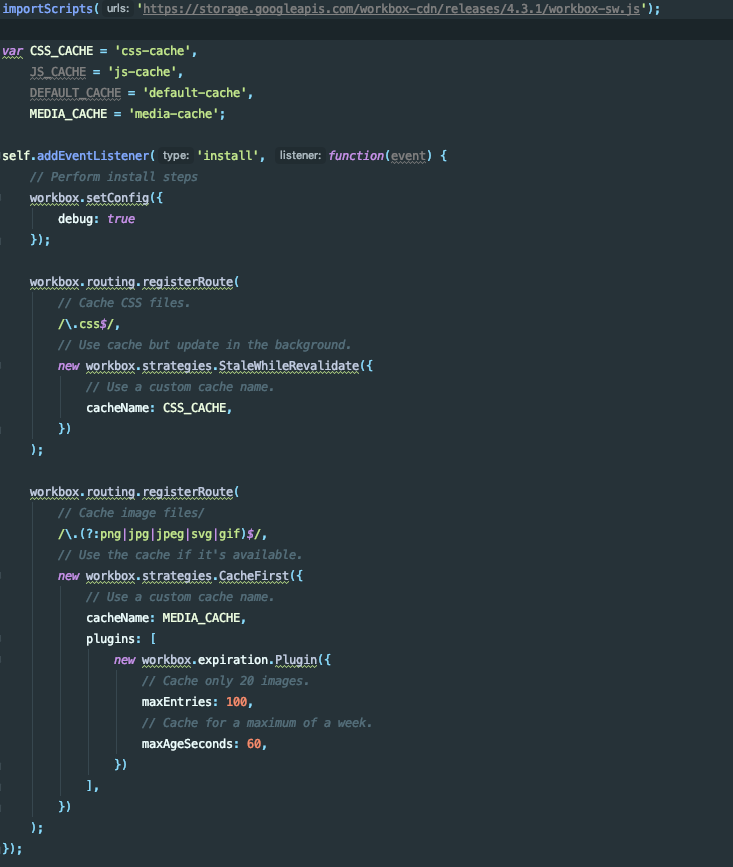
In our service-worker.js file, add this block of code:

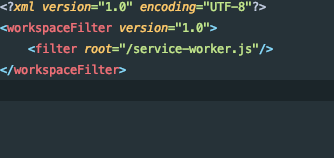
Lastly, since the Service Worker file needs to be included at the root of our project to properly function with WorkBox, we will need to add it in filter.xml so it can be packaged correctly.
Find your filter.xml file at /ui.apps/{project_name}/src/main/content/META-INF/vault/filter.xml, and add the following :

For more information on customizing your Maven Builds, check these Docs.
Build your project with the following command (adjust to your local setup):
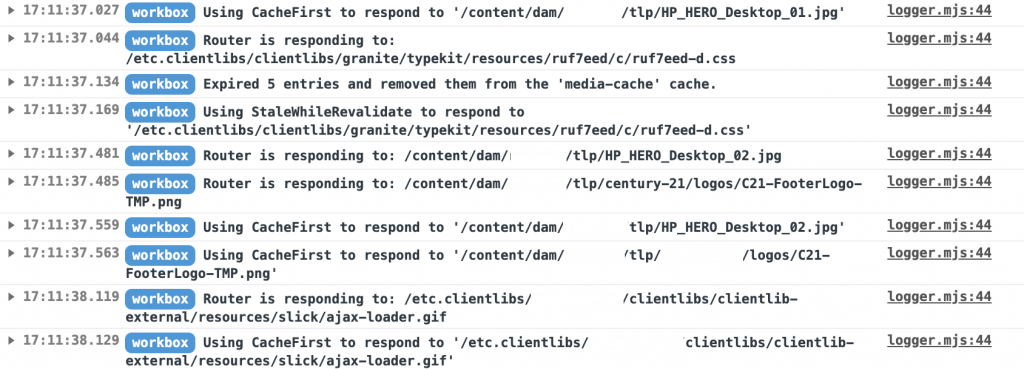
mvn clean install -PautoInstallPackage -Daem.host=localhost -Daem.port=4502 -Dsling.user=admin -Dsling.password=admin -D skipTests=trueNow, whenever you have a component that loads the categories that is defined in your content.xml for clientlib-site, it will load the service worker and begin caching JS, CSS, and Images.