Live Reloading has become a norm in the day to day development of modern web applications. With the help of Live Reloading, many developers save time and are able to focus more on development by avoiding the build process with each change to a static file that is served. AEM offers a code editor within CRX DE, but it could sometimes become a hassle moving your code between CRX DE and your IDE, and sometimes editing in CRX DE could result in code loss.

First, make sure your AEM instance is started. Head over to Gulp and follow their quick start to install Gulp and all of its dependencies. Once you have completed the quick start you should have a file “gulpfile.js”, in your project root.
For AEM 6.4 Users your file structure should look like this after adding the gulp file:
testapp/
| — core/
| — it.launcher/
| — it.tests/
| — pom.xml
| — gulpfile.js
| — README.md
| — ui.apps/
| — ui.content/Open your gulpfile.js and let’s start adding the required dependencies to watch files and live reload.
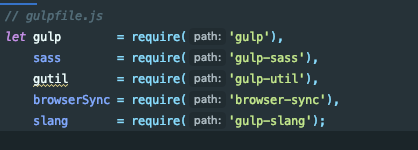
There are 4 packages that you must install and require in your gulpfile.js: gulp, gulp-sass, and gulp-slang, browsersync. In your terminal, use this command to install each package as development dependencies:
npm install browser-sync gulp-sass gulp-slang gulp-watch gulp --save-devYou can also install gulp-util, a package that will allow you to output log statements into the console.
npm install gulp-util --save-devAfter installing, edit your gulpfile.js to require the packages:

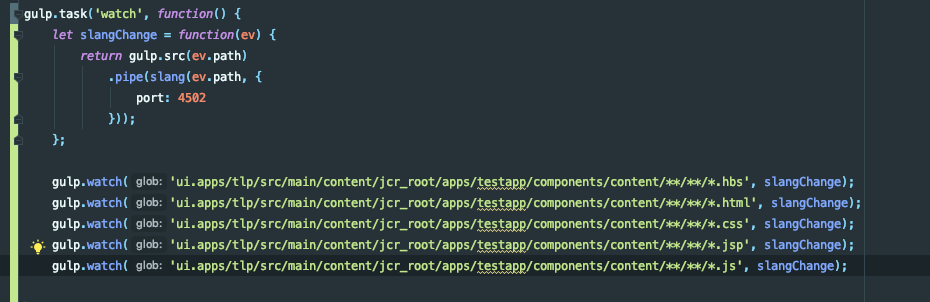
Now let’s create a task that will watch our changes to files with the extensions : .html, .hbs, .jsp, .js, and .css. For example:

Your watch paths could be different from the ones in the example, so adjust them accordingly. You also have the option of watching specific files. For reference on gulp-watch , check out the docs.
Run the “watch” task in your terminal.
gulp watchYour application will now reflect any changes that you make in the watch paths and file extensions that you specified. Make some changes and refresh that page and you should see the changes! 🙂
If you don’t see the changes immediately try clearing and disabling your cache and hard-reloading the page.
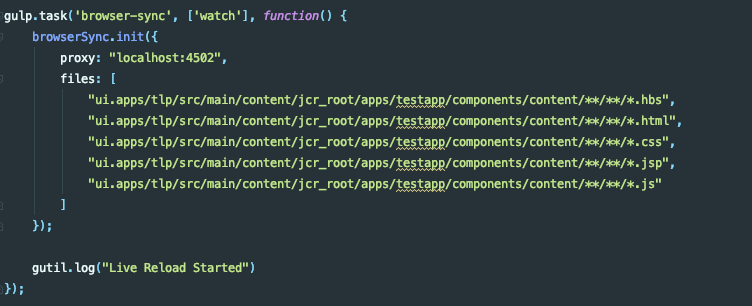
Now that we are watching the files that we make edits to, let’s add the Live-Reloading.

Run the “browser-sync” task:
gulp browser-syncA new tab or window will open and you can now start making edits to your code and see changes without refreshing! 🙂
Again, If you don’t see the changes immediately try clearing and disabling your cache and hard-reloading the page.
